How to embed registration forms in your WP theme with iframes
How to embed registration forms and maps into your own WP theme to maintain branding with RegisterONE Smart-Embed.
RegisterONE forms and mapping are designed to maximize usability and responsiveness for all sizes of screens when they are displayed without extra formatting, headers & footers. But if you want to maintain the branding and look of your website, you can generally serve the forms and maps from within your own WP design using the RegisterONE iframe shortcode.
Smart-Embed shortcodes were introduced in WP Plugin v3.2. Make sure you are using version 3.2 or higher.
The steps involved in embedding your forms and mapping into your WordPress Theme are:
- STEP 1: Create a Page and add your form or map shortcode as a stand-alone form or map with the RegisterONE Blank Template seleted. This is your RAW form page served WITHIN an iframe.
- Shortcode:
[
registerone_form form_key="123456"] - Example URL: https://www.yoursite.com/form-123456/
- Shortcode:
- STEP 2: Create a Page and use the RegisterONE iframe shortcode to point to your content URL. This page will include your own theme template selected.
- Shortcode:
[
registerone-iframe page_url=https://www.yoursite.com/form-123456/] - Example URL: https://www.yoursite.com/registration-form-2020
- Shortcode:
The page that you create in step 2 will be the one you will link to in your menu system for registration and will be displayed with the look and feel of your own theme.
TIP: For better usability, you want your forms & maps to appear as close to the top as possible. Try to reduce the amount of “stuff” between the navigational elements of your theme and the iframe shortcode. This will reduce the amount of scrolling to navigate the forms and your users will appreciate it!
Registering your branded form page in RegisterONE.
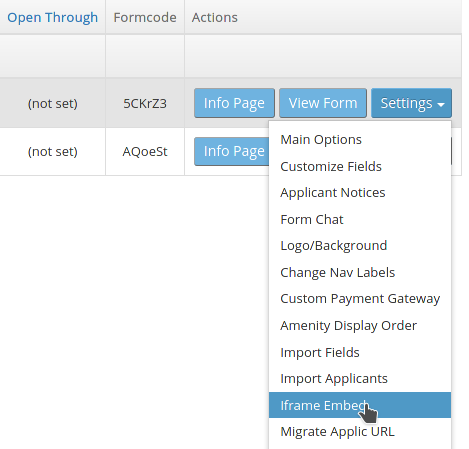
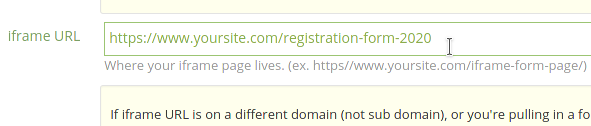
When you finish your branded form page, the last thing to do is to paste the page URL into your Form > Settings > iframe Embed page.


Setting the iframe URL on this page tells RegisterONE to reference your branded form page instead of the default form location. If you don’t set the iframe page location, any links sent to applicants will revert to the default location, or the “content” form page setup in Step 1.
Caveats and pitfalls of using iframes
Using iframes in your page will slow your page down a bit because the page is effectively two pages in one (the parent page and the content page loaded in your iframe). In most cases, the delay will be small, but still noticeable.
There’s also no way to prevent someone from displaying the form page by itself, or breaking out of the iframe and your theme. But this isn’t much of a concern because the applicant can still do what they need such as register, etc.
Outside of this, the applicant will not know that the form in within your iframe. Because you are running your content form and branded page on the same domain, this avoids security issues related to cross-domain iframes.
Caching Plugins
Caching plugins are used to speed up the display of content on your website. If you have a caching plugin setup in WordPress, such as WP-Optimize, you should EXCLUDE the form page from caching in your plugin setup. In WP-Optimize, it’s under [Cache > Advanced Rules].
Example of the excluded page in this example would be the page with the registerone_form shortcode:
- https://www.yoursite.com/form-123456/

Leave a Reply
You must be logged in to post a comment.